New Look and Some Figures
I last rebuilt this site's look four years and two days ago when I rewrote the then fixed-width desktop-oriented template to become "mobile first responsive" using Bootstrap 3 and jQuery. Back then, the goal was to become responsive, and I didn't bother with the weight of the CSS and Javascript libraries used.
As part of experimenting with site optimization, I've now handwritten a straight-forward (i.e., functional and ugly) blog look using Bulma: a navbar on top, 2 columns for main body, 8-wide for content and 4-wide for the side bar, and a footer. The theme is Bulmaswatch Cyborg, with some customizations, the main one being to remove use of Google-hosted 3rd party fonts in favour of the system font stack.
I assembled my customized SCSS files into CSS using Excubo.WebCompiler, a DotNet CLI tool that produces regular, minified, and compressed minified CSS files:
% ls -lt
total 588
-rw-r--r-- 1 pierce pierce 29969 Jun 25 20:17 bulmaswatch.min.css.gz
-rw-r--r-- 1 pierce pierce 242762 Jun 25 20:17 bulmaswatch.min.css
-rw-r--r-- 1 pierce pierce 303950 Jun 25 20:17 bulmaswatch.css
-rw-r--r-- 1 pierce pierce 135 Jun 25 20:16 bulmaswatch.scss
-rw-r--r-- 1 pierce pierce 1375 Jun 25 20:16 _overrides.scss
-rw-r--r-- 1 pierce pierce 374 Jun 25 20:16 _overrides_pn.scss
-rw-r--r-- 1 pierce pierce 2496 Jun 25 16:13 _variables.scss
For syntax highlighting of code and shell snippets, I continue to use highlight.js, updated to the current v11.5.1. The files weigh in as follows:
% ls -l css/highlight.min.css js/highlight.min.js
-rw-r--r-- 1 pierce pierce 1158 Apr 10 18:16 css/highlight.min.css
-rw-r--r-- 1 pierce pierce 176672 Jun 25 05:33 js/highlight.min.js
For icon fonts, I signed up for a FontAwesome kit to load a handful of icons from their CDN.
In terms of content management, I implemented yet another version of my homegrown CMS, this time in two parts: a packer, in Swift, that assembles Mustache templates, Markdown content, and static assets into an SQLite database, and a server, using Free Pascal with the Brook Framework, that serves the content from the database. The Pascal server does over-the-wire compression, and is fronted by Nginx, which also does caching.
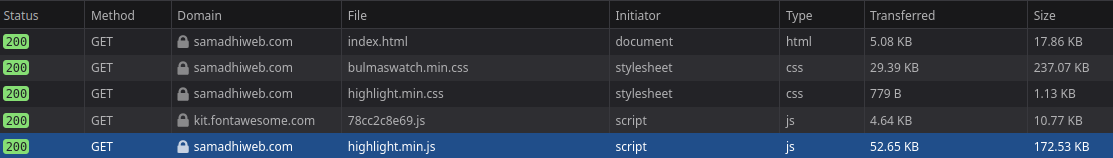
Below image shows some network numbers from my laptop to the site:

I'm quite satisfied with how much lighter I've made the site.
Next action item: Rid Disqus.
Tags: content management